Welcome to BrowserLens
BrowserLens is a web extension designed to extract styling and seo information from any webpage without the need for developer tools. It provides a simple UI for extracting and copying webpage information from the current tab.

Features
- ⌨️ View fonts used on a webpage and the associated CSS values.
- 🖌️ Extract colors from a webpage and click to copy color value.
- 🌅 Extract gradients from a webpage and click to copy CSS value.
- 🎨 Export color palettes to Figma.
- 🌐 Preview SEO data including page meta, OpenGraph tags and Twitter Card data.
- ✅ Check SEO meta for best practices including title and description length.
- 🖼️ List all images present on a page and click to download, including background images.
- 🌃 Dark mode support.
Coming Soon:
- 🗂️ Font source database
- 📄 Additional export formats
- 🔬 Element base styling
- 🔎 SEO help guides/tips
Getting Started
BrowserLens is available as a free download from your web browsers app store.
Get started by installing BrowserLens.
All currently available features run 100% locally on your machine, no website data is sent to any server or external service. We will never collect or share your browsing history.
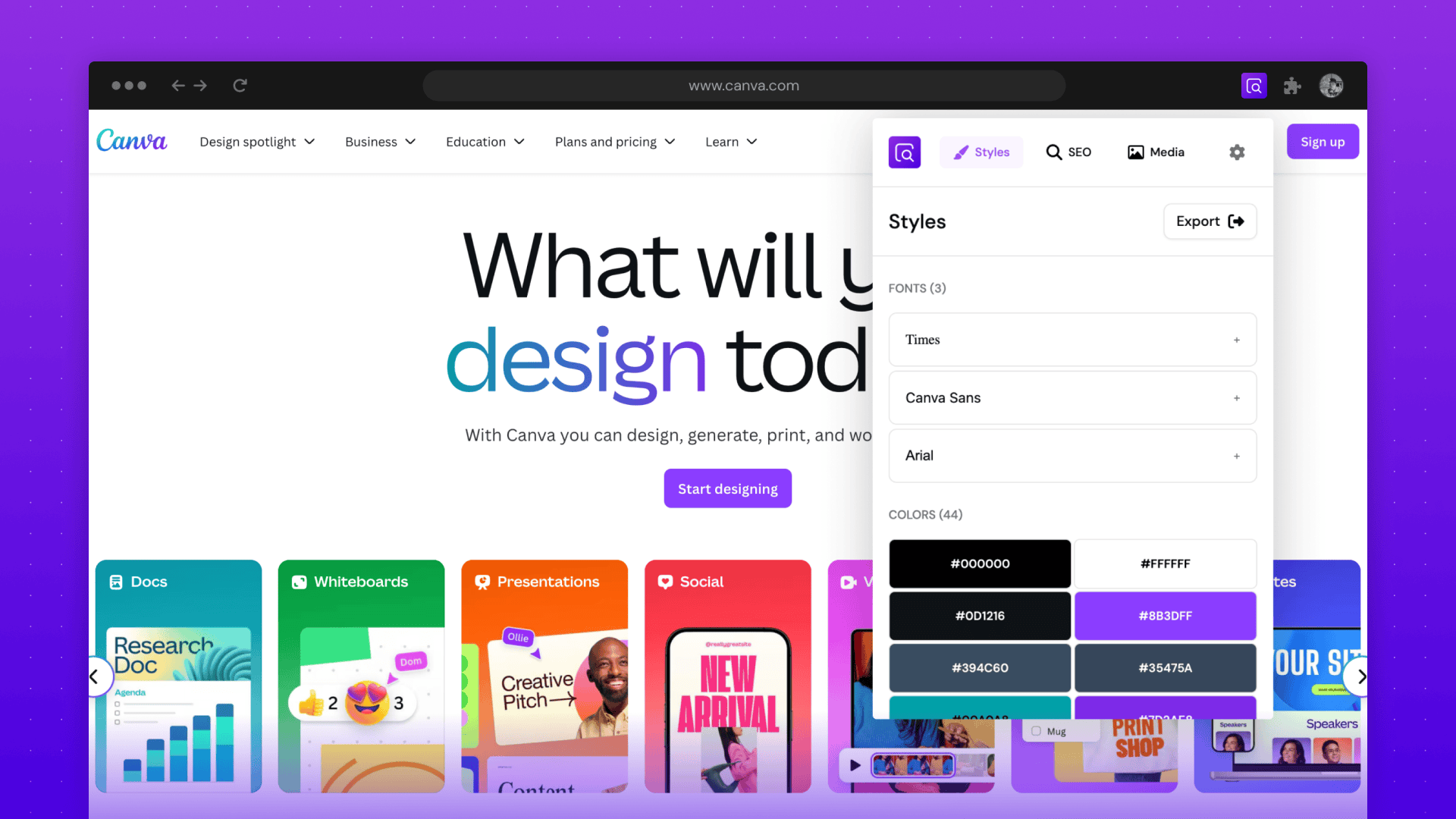
Demo
Report an Issue
If you find a page that does not work with BrowserLens or there are inaccurate styles click here to let us know.
FAQ
Will BrowserLens run on my computer?
BrowserLens will run on any computer that has a recent version of Google Chrome or Mozilla Firefox.
How does BrowserLens get information from a webpage?
Much like your browsers built-in developer tools, BrowserLens runs a simple script which scans the HTML on a page and looks for attributes such as colours, fonts and meta. All processing is done locally on your computer (BrowserLens can even run without an internet connection!).
Why should I use BrowserLens instead of developer tools?
BrowserLens is a simpler way of accessing some of the basic data you'd find in developer tools. It makes it easy to export color palettes to design apps like Figma and download background images where you can't right click and save. The SEO inspector also allows you to preview how your website appears to search engines and social media networks. BrowserLens is perfect for web designers who don't like digging through code.
Why don't you support Safari?
Publishing Safari extensions requires an annual subscription ($$$) and some extra development steps. Right now we are focused on building core features and making the free extension as reliable as possible. Safari support is being explored for future releases.
How is BrowserLens free?
The current version of BrowserLens does not have any ongoing server costs or rely on third-party services as all processing is done locally on your device.